再设计 · 邮件订阅弹窗
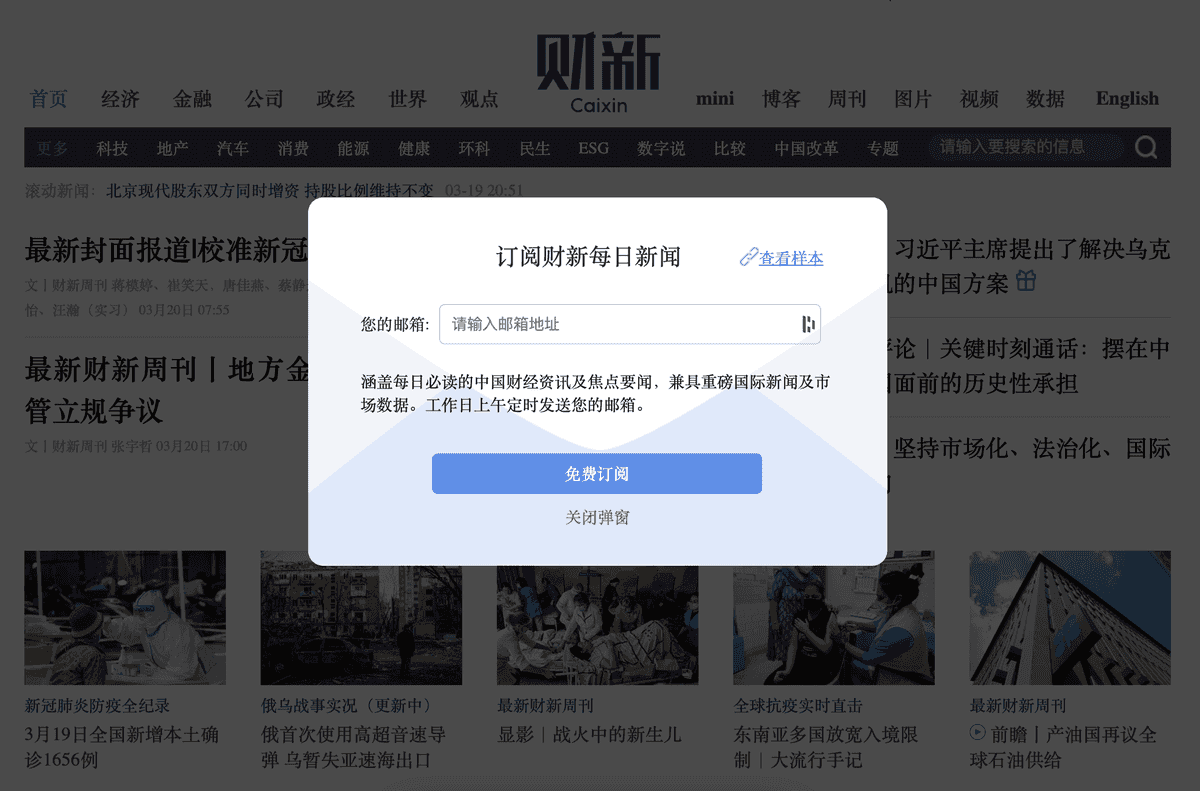
看到财新网的这个每日新闻订阅弹窗时,发觉这个‘查看样本’的设计很有意思。深入去看,也许这个弹窗这么重设计一下可更显其品牌的专业性,也更能够让人们在这一步的使用体验更加流畅及感受美好。
第一眼感受
在桌面端浏览器打开财新网,竟弹出了「订阅财新每日新闻」弹窗。在这个 newsletter 邮件订阅”无比盛行“的年代,倒是难得看到中国的新闻媒体采用此传播手段。不过从HTML代码的class名称“overseas-email“可以看出,这个邮件订阅仅针对海外用户。
虽然订阅了不少newsletter,也体验过无数newsletter订阅界面,不过看到这个弹窗设计的时候还是眼前一亮。虽然财新网的web版界面设计并不精致,定义的中文字体仅有“微软雅黑”,以至于其在Mac的浏览器中渲染出的是浏览器默认的带衬线(serif)字形。
不过前端应用的不完美并不妨碍用户清晰地获取这个弹窗所要传递的信息。尤其是标题右侧的这个“查看样本”链接是一道重要的说服用户订阅的手段。 当然“样本”一词读起来并不顺眼,改作“范本”也许更加准确?
将“查看样本”放在了弹窗标题的右侧,倒是大大提高了这个样本的重要性。 不过也许我设计,会考虑将它放在描述文字之后,因为内容介绍和何时收到对我来说更为重要,若读了这些内容之后说服力还是不够,查看邮件示例将会是很好的补充。
这个弹窗的背景用了邮件图表图片,不过第一眼我未能认出,因为弹窗上的文字阻挡了用户对背景图案的识别。 所以使用这个邮件图片和使用纯白背景能达到的效果应该无异。
再设计
主要变化包括:
- 弹窗及按钮使用直角边框,与财新品牌视觉风格保持一致 ~ 财新 logo 采用了硬朗的直角字体风格
- 将介绍文案上移到邮箱输入框之前,以符合自上而下的阅读习惯。用户应先知晓订阅邮件的内容,才决定是否登记邮箱
- 将“查看样本”重命名为“阅读邮件范本”,并移至介绍文案下方,作为对文案的补充,进一步激发读者的订阅兴趣
- 使用“你的邮箱地址”作为邮箱输入框标签。“你”比“您”带出更加平等、亲近的感觉,“您”增加了敬意,也增加了一些距离感。
- 使用“暂不订阅”取代“关闭弹窗”。“弹窗”是产品及开发团队内部对这个组件的习惯性叫法,对于不知道这个组件叫什么的用户,直接请他们选择“暂不订阅”即可。 同时增加了一个关闭图表按钮,以更符合大众对此类弹窗的使用习惯。
- 色彩:按钮使用财新logo品牌主色,以保持品牌感;“阅读邮件范本”链接基于品牌主色调亮,以便用户将其从黑色的文案段落中识别出来;“暂不订阅”采用了
- 去除了背景的邮件图形,因为它没有用
人机界面设计不是一次到位的艺术,它需要在一次又一次的尝试中探索当前最合适的选项。作为界面设计师,我们应该努力让每一个元素的存在都尤其意义。 (👈 金句练习 😂)—— Millie Lin