网格系统设计5步
这篇关于文章是英国设计师 Mark Boulton 2005 年于他的个人网站发布的。虽然时隔15年,但现在读来依然实用。算是设计师入门的基础技能吧。本文是阅读笔记,非全文翻译。
本文内的附图来自 Mark Boulton 的相应文章内容,原图请点击分块标题下的原文链接查看。
Part 1:划分比例
原文: Five simple steps to designing grid systems - Part 1
Ratios 比例是任何好的网格设计系统的核心。 有时这一比例是整数比,例如1:2或2:3,又是是非整数,如1:1.414(A4纸的比例)。第一部分是关于如何整合这些比例以创建简单、平衡的网格来帮助你实现和谐的排版。
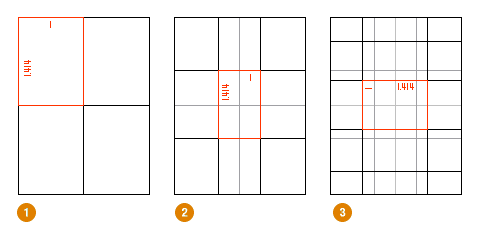
从一张空画布开始
例如你需要设计一个画展的程序,并且你知道需要 A4 的尺寸,那就放置一张你需要的尺寸的画布,一张空画布。
细分比例
设计一张对称的网格可以基于纸张活画布的宽高比例做进一步的划分。例如这个案例中纸张的比例是1:1.414,那么就可以使用纸张的比例来划分所有的子网格。 这种方法可以网格之间,网格和纸张尺寸之间保持关联性。
这也是最简单的创建一张平衡的网格的方式。


发挥创意
基础网格建立后, 就可以开始体验信息累心的不同区域、形状和排版组合:

Part 2: 比例和复杂的网格系统
原文: Five simple steps to designing grid systems - Part 2
与网格系统有关的
背景文章: Design and the Divine Proportion 设计与神圣的比例
在传播的载体中,有一个重要的组成部分就是构图(composition),而在设计学校的教育中,构图是被教导为应该去感受(the fealing)而不是去逻辑地创造的东西(create logically)。这一直困扰着我。
许多设计师构图凭的是感觉而不是逻辑思考。然而设计学校是有教黄金分割的(The Golden Section or the Divine Proportion)。黄金风格的比例数值叫 Phi。Phi is 1.618033988749895。
在设计沟通中使用黄金分割比例可以提高你的设计传达。因为 Phi 构建了大脑能够理解的自然语言。
使用黄金分割进行沟通的示例,用较短边的宽度乘以 1.62来获得长边的边长:
回到网格设计,使用黄金分割比例来构建网格可以创建兼具平衡和美感的构图。
‘Aesthetic Usability Effect’ 审美可用性效应:被设计成美丽的东西,本身就会因此而更加可用。
Well designed grid systems can make your designs not only more beautiful and legible, but more usable.
好的网格系统设计不仅啃一让你的设计更美观、更易读,而且会更易用。
Asymmetrical grid 非对称网格
简单步骤:
第1步:构建页面

第2步:应用黄金分割

第3步:创建网格系统

第4步:添加吊线 ’hanging lines’

第5步:体验内容排版

Part 3: 网页设计中的网格系统
原文: Five simple steps to designing grid systems - Part 3
Part 1 & 2 的案例是基于传统的印刷媒介做网格设计。 但是到了web 就不同了,还要考虑技术的实现、和不同屏幕尺寸大小的适应性问题。
我们能做的事设计能够适应数字媒介那些变化的网格系统。 这类基于columns的网格系统编程了一种惯例,因为他们能被快速实现且能输出跨平台且稳定的layouts。然而当设计师的问题变成“我应该安排多少列”时,这已经不是网格系统设计。
Part 4: 网页设计中的网格系统(固定的 fixed)
原文: Five simple steps to designing grid systems - Part 4
简单、美观的尺寸和模块化思维
若以 800 x 600 的页面尺寸为默认尺寸开始,我多年来常以 760px x 410px(410px being the fold 首屏)为最小尺寸。
接着用设计印刷品网格的那套为网页构建网格系统:

上图网格系统中的内容与导航区域是基于三分法则(Rule of Thirds, 大致接近黄金分割比的比例)。 然后再将每个区域二分。至此便完成了水平方向的网格划分。
垂直方向的网格划分也同样重要。 因为当用户改变文字大小是,元素在垂直方向的高度会发生变化。
关于列间距 Gutters
网格系统中其实并不存在 gutters。Gutters 和网格中的列是独立存在的。在网页实现时,这些元素之间的间距可以通过 padding 或 margin 的创建来实现。此文便不赘述。

接下来便可以在这个网格系统之上开始填充内容,并做到精确到像素的对齐。

从图形编辑器到浏览器
若要确保在浏览器中实现的元素布局严格遵循这一固定尺寸的网格系统的标准,实现时可嫩更需要构建一层固定的带半透明背景色的网格系统作为参照。

Part 5: 网页设计中的网格系统(流动的 fluid)
原文: Five simple steps to designing grid systems - Part 5
Flexible(fluid) vs Fixed 灵活的还是固定的,该选哪一种?
尺寸固定的(fixed)设计从设计的层面上更易生产。 设计师可以通过测量达至易读性。
灵活的(fluid)的设计能够基于用户的浏览器分辨率自适应。 可以实现屏幕的填充而不会在大屏幕上留出过多的空白。
以上两种方式各有优劣。 Millie:不过从用户体验的角度,以及 responsive design 技术成熟的角度看, fluid layout 对用户来说是更负责任的。 当然也大大增加了设计师的工作量。
自适应的网格系统 Adaptive Grid Systems
为了适应用户浏览器的实际大小以达至最佳易读性,以下元素的尺寸是可以变化的:
1. 用户可以变更字体大小 font size
2. 用户可以更改浏览器窗口大小 browser window size
3. 用户可以更改屏幕分辨率 screen resolution灵活的网格系统的关键是网格必须自适应这些变化。因而自适应网格的关键组件是:
1. 网格元素能够适应用户作出的更改
2. 网格必须保持其原始比例再次,这是关于比例的问题
-
我们可以使用黄金风格比 1:1.618 来切分网格

-
使用正确的尺寸单位 我们需要使用基于比例的单位 “%” 或 “em” 来作为尺寸单位而非固定的 “px”。 Millie:因为屏幕像素是一个一个固定大小的点。若继续使用‘px’ 像素为单位,当使用非整数比时的计算出现小数点时,则在屏幕实际渲染时难以得到精确的结果,会出现像素偏差。 而 ‘em’ 是基于 point size 来计算的。
以百分比来计算:

Mark Boulton 还发布了许多关于设计系统的思考,也很有启发。比如这篇: The Ugly Truth about Design Systems

