Lean Canvas 精益画布 in CSS Grid
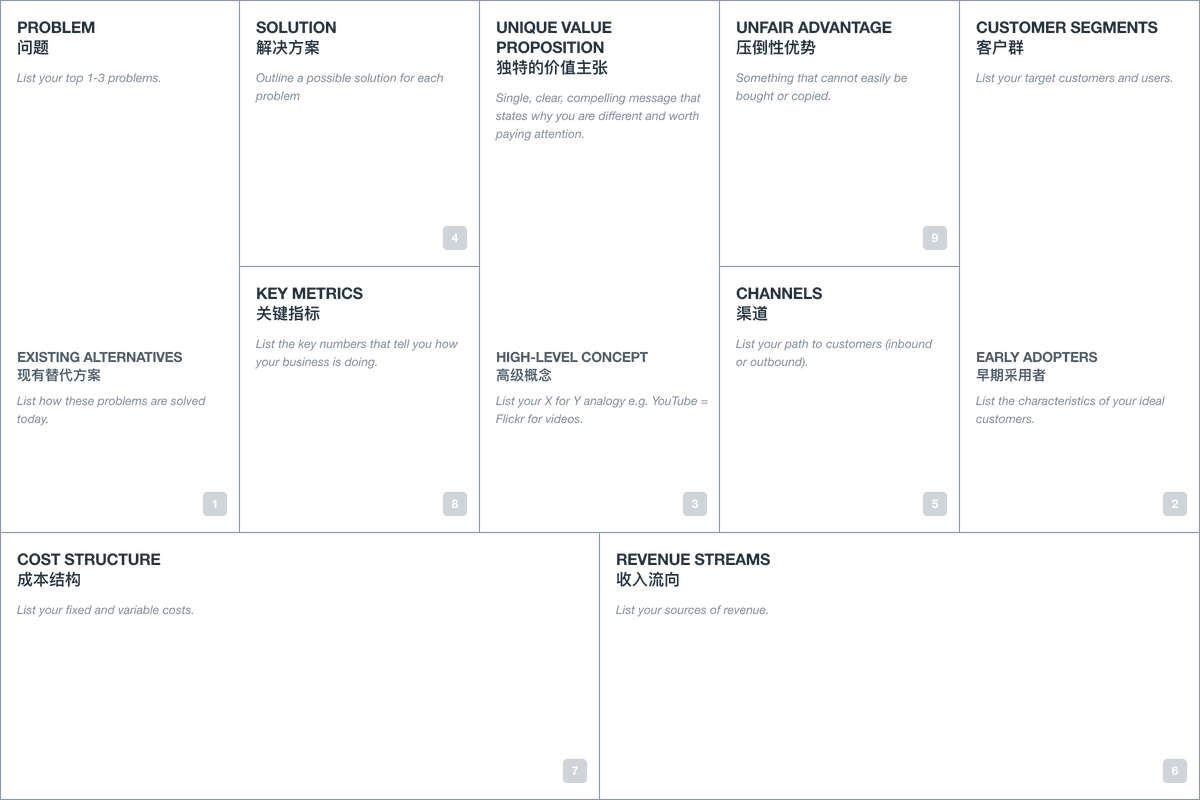
 The screenshot of the Lean Canvas webpage in CSS Grid
The screenshot of the Lean Canvas webpage in CSS Grid
Why I created the lean canvas?
As reading a book about the science of running an innovative startup by the Japanese author Masayuki Tadokora (田所雅之), I got a chance to go through the Lean Canvas again. The last time I came across the lean canvas was with the book of Business Modal Canvas.
The lean canvas method provides methodology to go through the necessary aspects to help startup runners shape abstract idea with clear and describable vision and key metrics which could be a good practices.
To better remember the lean canvas elements, I found it would be interesting to create a fullscreen canvas by using the CSS Grid method. On one hand, I would be able to repeat all the elements on the canvas to strengthen the memory. On the other hand, the lean canvas is an perfect example to practice the CSS3 Grid method.
The implementation
It is about 3 hours efforts to setup the project and get the lean canvas web version on.
Helpful tutorials and documents referred:
- LearnCSSGrid website
- A Complete Guide to Grid | CSS Tricks
- CSS Grid Layout | MDN web docs by mozilla
The exact lean canvas layout is available for screen that larger than 800px width. For browser window with smaller x dimension, the block should display vertically in a list to make the content easier to read.
It could be helpful if a team want to refer to the canvas in a fullscreen mode on a meeting for discussion.
Some cool features if there will be further implementation:
- Insert content directly on the web
- Save updated canvas
- Export canvas in image or PDF.
Demo
Here is the responsive fullscreen lean canvas site:
https://lean-canvas.millielin.com/
The project is open-sourced on Github
