A Hong Kong Schools Map in Mapbox GL JS and React
A map of Hong Kong Schools Location markers with popup in Mapbox GL JS with React framework.
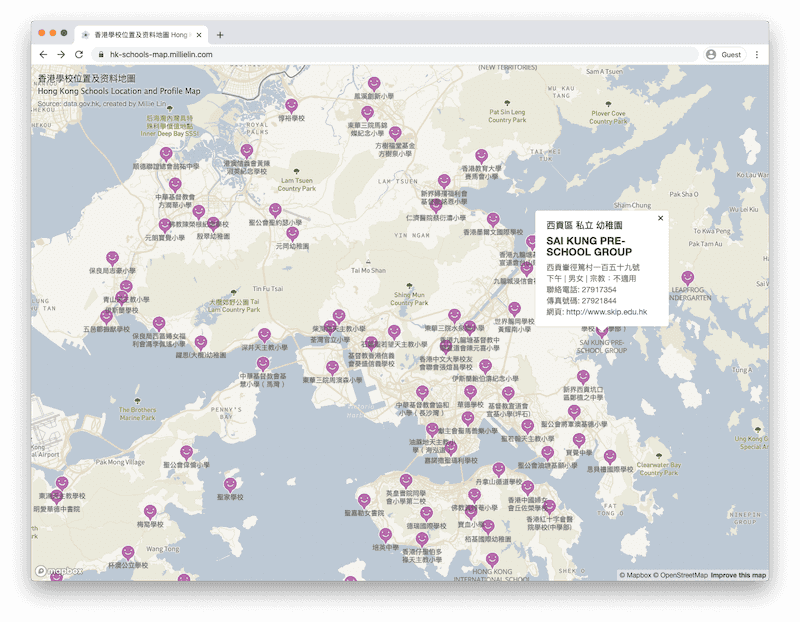
How does the map looks like?
Here you go the screenshot:
The idea and the data
After the beginners course of the react.js web framework, I want to practice it and create things on data visualisation. Get inspired by some other map based interactive project created in Mapbox, I’d like to find data to learn and practice how Mapbox and React.js can work together.\n\nThought of the Hong Kong Government has launched a site DATA.GOV.HK for the public to access the official data, I explored and found the dataset of Hong Kong School Location and Information there. The data is straight forward with coordinates per school as well as basic school properties such as school level, district, finance type, contact, etc.
The process
-
Get inspired. Explore open data sources and possible techniques to see the possibilities.
-
Define purpose. Thought from business perspective, I’d like to design a Hong Kong Schools map for people to learn about Hong Kong school information by geolocation.
-
Define feature scope. Though the dataset is possible to achieve advanced features such as filters or binding with some other databases, it would be easier to get started by minimizing the initial scope. The initial scope is to add school markers which allow popup to show detailed information on touch or click. The map should be responsive and able to use on both mobile and desktop modern browsers.
-
Prepare the data. The schools location and information JSON on the Hong Kong GOV site is not well structured in geojson format. So that I finnaly downloaded the .csv file and used the online converting tool CSV to GeoJson and download the .geojson file in about 5MB. There are close to 2000 schools data in the single .geojson file which cause extra waiting time for the school markers to load on the live site.
-
Development. For such data visualisation map, the development process is actually a way of design. As exploring the Mapbox examples and documentation, as a designer, I would be able to see the possible interactions and styles and adjust the styles and icons through the data source directly.
-
Intended to practice the React.js that I just learned, I used the npm command
npx create-react-app [project-name]to initiate the react project. Instead of using pure javascript to load the map as Mapbox example, I have to follow the syntax of React to get the map on with Mapbox GL JS API. -
There were some problems that I encountered during the development that different marker or symbol loading method with the Mapbox GL JS could lead to different marker presentation and web performance results. Both methods were on the Mapbox examples and I’ve tested and tried different method and finnaly figure out the performance issue by using the symbol layer method.
-
-
Deployment. As the data is in ‘.geojson’ format and there is no database used, the map is could be built as a static site through
react build.
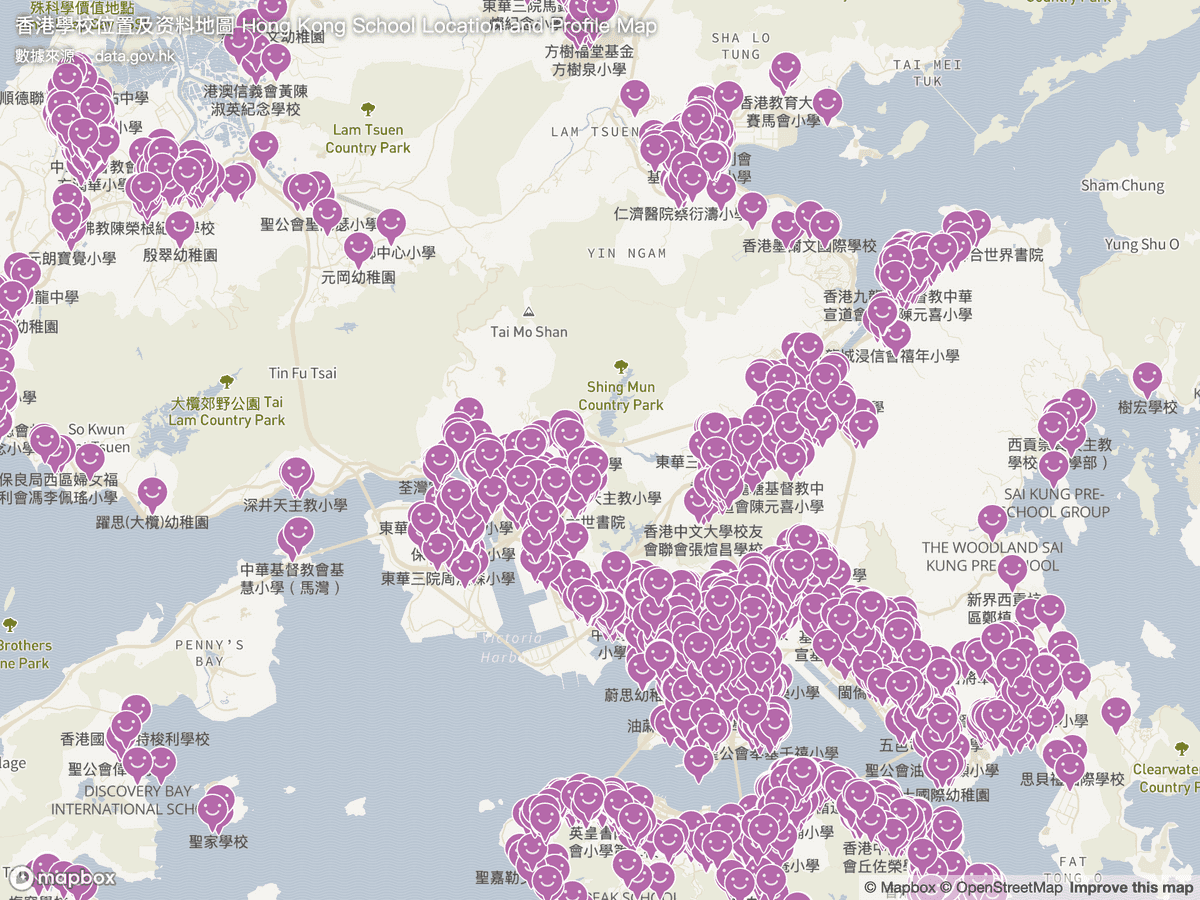
Finally, I deployed the site on Netlify through github. It would be better if the map could get more advanced features such as filters or search feature for easier school exploration. It consumes time for me to learn more about the skills on coding. As this is an experimental data visualization project, I am happy that I have been able to visualize the data on a map. Schools location and density can actually reflects a district population, residential area, etc. One of the rendered map with all schools location appears at the same time looks like the image below:
It is open sourced
This mini-project has been open sourced. If you are interested to develop the map further, adding filters, binding other schools data, feel free to clone the repository on github and keep coding for a better education tool.