Focus-to-float input label in pure CSS
In a recent project with Bulma as the CSS framework, I built a focus to float input label effect in pure CSS.
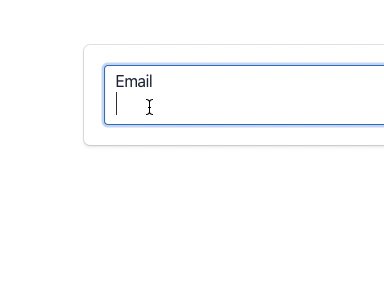
The effect demo

Implementation notes
- Base on the Bulma CSS Framework form HTML structure
- To add the floating label effects, add
class="has-floating-label"on the.control - add
class="with-floating-label"on the.input.is-medium - and add
class="is-floating-label"on the label which stands after theinput, it should get the CSS for the floating label. placeholder=" "is required oninputas the CSS uses:placeholder-shownas selector* Tested and works on modern browsers (webkit since 2019)
